6 min to read
Color
색상에 대한 이해

🧷아래 글은 작성자가 디자이너로 지내면서 색상의 기초를 다시 공부하기 위해 간단히 작성한 메모 형식 게시글입니다.
1.0 색 속성
색은 3가지 속성이 있다.

- Hue : 고유한 색의 종류
- Saturation : 원색의 진하기로 구분한 채도
- Brightness : 밝고 어두움을 구분하는 명도
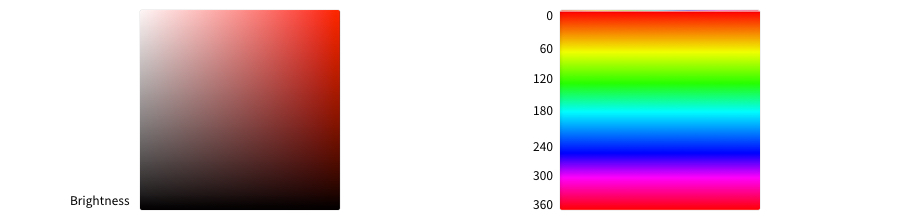
1.1 색상 HUE
색상은 빨강, 노랑, 파랑 등 색 자체가 가지고 있는 고유의 특성이 있다. 태양광선을 프리즘으로 분광시켰을 때 나타나는 무지개 색의 분류이다. 이 색을 색상환으로 표시하여 분류한다. 10색상환, 20색상환, 40색상환이 있다. 0~360도 범위에서 0번과 360번은 모두 빨간색이다. 빨강이 0도 노란색이 60도 녹색이 120도, 사이언이 180도파랑이 240도 마젠타가 300도 이다.
1.2 채도 Saturation
색의 맑고 탁함, 순수한 정도, 색의 강약, 포화도를 나타내는 성질이다. 무채색으로부터의 거리를 척도화한 것이다. 0 ~ 100에서 100이 가장 높은 채도 0이 가장 낮은 채도 이다. 흰색이나 검은색이 섞이지 않은 원색일수록 채도가 높다고 할 수 있다. 채도는 색의 선명도를 나타낸다.

1.3 명도 Brightness
색의 밝기를 나타낸다. 0 ~ 100에서 100이 가장 밝은 색상(색조 및 채도에 관계 없는 백색) 0이 가장 어두운 색(검정) 이다. 흰색이나 검은색이 섞이지 않은 원색일수록 채도가 높다고 할 수 있다. 채도는 색의 선명도를 나타낸다.

예를들어 UI에서는 시각적인 계층구조를 잘 나타낼 수 있다.
2.0 색 공간
디자인이 사용되는 공간에 따라서 각 규격들이 다르게 적용됩니다. 이중 색 공간은 다양한 디지털 디바이스에서 다양한 색을 표시하기 위한 규격입니다. 색은 RGB, HSV, HSB 등이 있으며 작업 시에는 HEX와 RGB를 주로 사용합니다. 인쇄에는 CMYK 기반의 Pantone 컬러 칩을 사용하고 디지털 기기에는 RGB 공간보다는 HSB와 LAB 공간을 사용합니다. 웹과 앱에서는 RGBA와 헥사코드 HEX Code 를 사용합니다.
- RGB(A)
- HEX
- HSV/HSB
- CMYK

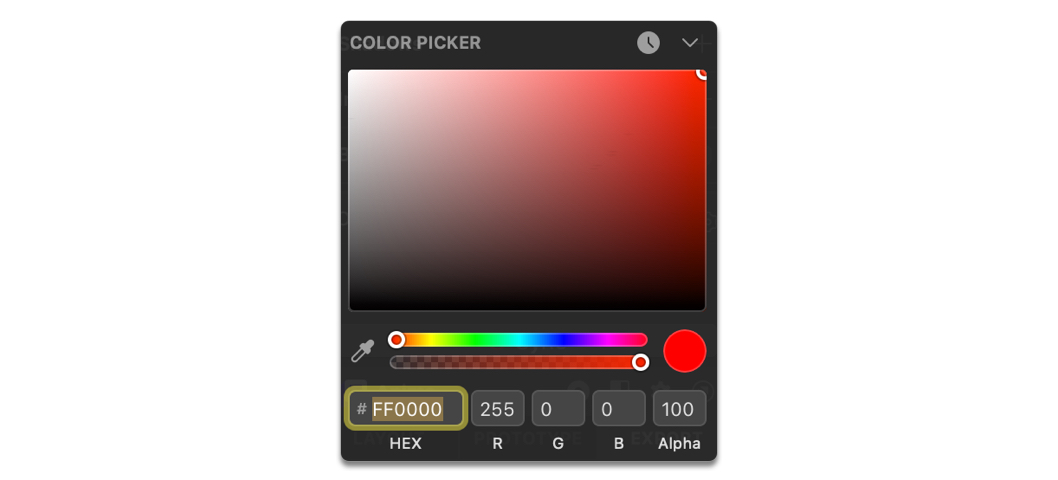
그래픽 프로그램은 색상 선택방식을 HSL 공간으로 색상 선택 도구 Color Picker를 사용한다. 디자이너가 색을 선택하면 RGB 와 HEX 코드로 변환 시켜준다.
2.1 RGB(A)
화면의 모든 색은 빛의 삼원색을 뜻하는 말이며 빨간색(Red), 초록색(Green), 파란색(Blue)와 투명도(Alpha)를 나타내는 합성어이다. RGB는 기법적 시스템으로 3가지 색이 다른 비율로 가감 조합되어 광대한 색의 범위를 표현한다. 각색의 값은 0 부터 255까지 값으로 측정된다. RGB (Red, Green Blue) 순으로 기술된다. 예를 들어 빨강색(255,0,0) 초록색(0,255,0) 파란색(0,0,255) 검은색(0,0,0) 흰색은(255,255,255)으로 표기된다. 만약 투명값 45%를 쓴다면 rgba(123,45,67,0.45)나 rgba(123,45,67,45%)로 쓰면 된다.
2.2 HSL, HSB, HSL, HSV
색의 속성을 직관적으로 다루기 쉬운 방식 입니다. 색도(Hue), 채도(Saturation), 명도(Value)의 3요소로 구성된다. HSB(Brightness), HSI(Intensity), HSL(Lightness)이라는 표기도 쓰인다. HSL과 HSV는 인간이 지각하는 색과 동일하게 데스크톱 그래픽에서 색상의 정의하기 위한 아주 기본적인 색상 모델이다. 이 2가지 색공간은 더 인간의 지각에 가깝기때문에 그래픽 프로그램에서 색체 팔레트의 표준이된다.(ex:포토샵, 스케치)
2.3 Hexadecimal Colors
헥스 코드는 색상을 #과 뒤에 붙는 여섯 자리의 16진수로 나타낸 것이다. 헥스 코드로 나타낼 수 있는 색상의 수는 총 166=16,777,216가지이다. 숫자는 두 자리씩 끊어서 각각 ‘R’, ‘G’, ‘B’를 나타내며, 16진수로 표현되어 00(=010)일 때 가장 어둡고 FF(=25510)일 때 가장 밝다.GB 값을 #RRGGBB 형식의 16진수 색상 값을 사용하여 지정하는 방식이다. RR(빨강), GG(녹색), 및 BB(파랑)은 00에서 FF 사이의 16진수 값이다. (십진수 0 ~ 255)와 동일하다. 예를 들어 빨강색을 가장 높은 값 FF 으로 설정되고 다른 낮은 값은 00 으로 설정되므로 #FF0000 은 빨강색으로 표시된다. 16진수 값은 대소 문자 구분하지 않는다. #ff0000 은 #FF0000 과 같다. 16진법 색상 태그는 HTML과 CSS에서 항상 파운드 심벌 #로 시작된다. 웹과 앱에서는 주로 이 색상 값을 사용한다.
2.4 RGBA
RGB 컬러 시스템과 같으나 알파(투명도)가 추가된 방식이다. 0 ~ 100%까지 표현되는 알파 값은 색의 투명도를 결정한다. 0%의 알파값을 가진 색은 완전 투명(보이지 않음)이고, 100%의 알파 값을 지닌 색상은 불투명하다고 표현한다.
2.5 CMYK
청록색(Cyan), 마젠타(Magenta), 노랑(Yellow)와 검정(Black)를 나타내는 합성어이다.
3.0 색 대비/접근성
색은 다른 색과 확연하게 구분되도록 충분한 대비가 있어야 한다고 한다. 특히 텍스트의 색상과 배경색을 고를 때 4.5 : 1 이상이 어여야 합니다. 이유는 세계에는 약 2억 8천 8백만 명의 사람들이 저시력자, 색각 이상자 등 으로 있을 것으로 추정되기 때문이다.(이 수치에는 법적 실명부터 20/20 미만의 시력을 가진 사람까지 포함.)
A가 최소 수준, AA가 일반적으로 권유되는 수준, 그리고 AAA가 가장 이상적인 수준이라고 이해하면 편하다. 이 기준을 얼마나 충족시키느냐에 따라 웹 페이지의 적합성 또한 3단계로 나눌 수 있습니다.
| 단계 | A | AA | AAA |
|---|---|---|---|
| 점수 | 최소 준수 점수 3.0 | 일반적으로 권유되는 점수 4.5 | 점수 7.0 이상 |
| 설명 | 텍스트 크기가 18pt 이상인 경우에 허용되는 최소 수준 | 텍스트 크기가 18pt 이하의 텍스트 크기에 적합한 수준 | 가장 이상적인 수준 |
더 자세한 내용은 한국형 웹 콘텐츠 접근성 지침을 참조하여 주시면 감사합니다. 간단하게 색상 대비 체크 사이트에서 체크 하면 편합니다.
다만 위 지침을 따르면 본문 콘텐츠에서 단순히 장식 목적으로만 사용하면 글, 마우스나 키보드를 활용하여 초점을 받았을때 명도 대비가 커지는 콘첸츠는 예외로 한다(지침 2.1.2 참조).
- 핵심 콘텐츠의 명도 대비: 앱/웹 제공하려는 핵심적인 콘텐츠를 구성하고 있는 텍스트와 배경 간의 명도 대비는 4.5:1 이상이어야 한다.
- 폰트 크그에 따른 명도 대비: 콘텐츠를 구성하고 있는 텍스트 폰트를 18pt 이상 Ehsms 14pt 이상의 크기 폰트를 사용하는 경우에는 명도 대비 3:1 까지 낮출수 있다.
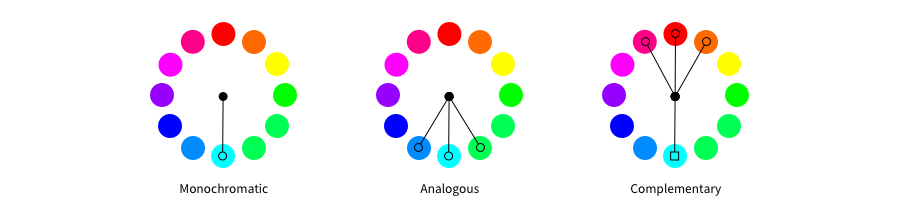
4.0 색 조합
단색, 유사색, 보색을 활용해 화면을 디자인 할 때 명확한 기능이 있을 때 제한적으로 사용합니다.
- 단색(Monochromatic): 중요한 정보를 주색으로 사용하고, 회색 영역도 주색과 같은 계열의 톤을 사용.
- 유사색(Analogous): 비슷한 개념이지만, 구분이 필요한 상황일 떄 유사색을 사용.
- 보색(Complementary): 다른 요소보다 강력하게 강조할 필요가 있을 때 사용.

5.0 색 비율
인테리어에서 사용되는 60-30-10 법칙을 활용하면 좋다. 60% 와 30%를 활용해서 배경색을 배분하고 강조하고자 하는 요소나 글 위주의 서비스일 경우 10%를 배분합니다. 전체의 량을 생각하며 배경색을 배분한 뒤 포인트 컬러를 10% 내에서 조금씩 추가하는 방식으로 색 비율을 조정합니다.
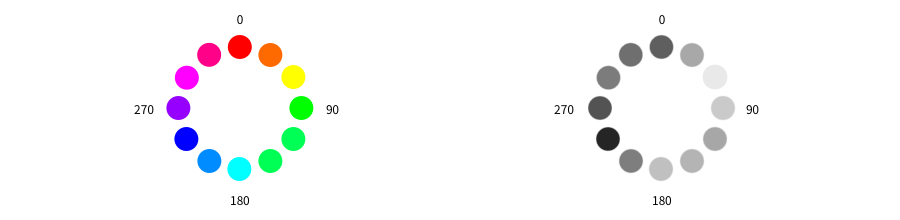
6.0 색조 자체의 밝기
노랑색은 밝아서 흰색 바탕에 쓰기 힘들고 파란색은 어두워서 검은 배경에 쓰기 어려운 것 정도는 관찰할 수 있지만 다른 색상 간의 밝기 차이를 상상하기는 어렵습니다. 스크린에서 보이는 색조 자체의 밝이는 어떻게 알 수 있을까요?

일러스트레이터로 HSB 중 HUE 를 조정하여 12가지 색을 지정했습니다. 그대로 복사한 다음 흑백으로 전환했습니다. 노란색과 파란색을 예측이 됐는데 나머지 색깔들은 그다지 규칙적으로 보이지 않습니다. 180도와 300도에 있는 색은 왜 밝아진 걸까요?

각 수치별로 그래프를 비교했을 때 RED -> GREEN -> BLUE로 갈수록 어두워지고 CYAN -> MAGENTA -> YELLOW 로 갈수록 밝아집니다.RGB와 CMY 가 기준으로 스크린은 빛의 삼원색을 사용하기 때문에 색이 많이 섞일수록 흰색에 가까워지므로 원색이 가장 많이 섞인 CMY가 밝아집니다.
7.0 자연에서의 색 변화
실제 자연에서는 빛이 강해지면 물체의 채도가 약해진다. 사과 바로 앞에 손전등을 댔을때를 상상해보. 색은 물질에 빛이 반사돼서 보이는데 눈이 구분할 수 있는 범위를 넘어 반사량이 너무 많으면 하얗게 반사량이 너무 적으면 어둡게 보입니다. 물체의 색이 밝아지면 채도 감소, 밝기 증가이고 어두워지면 채도 증가, 밝기 감소인 것입니다.
Comments